Sneak Peek: Beak 1.0 for Mac & iPhone
Beak was an experiment, a way for me to do something new and be proud of it. It was my first application for the Mac and my first time using Cocoa. I never took C in college, I had to learn the Cocoa APIs, Objective-C, and C all at the same time. It was, and still is, a great adventure, and the adventure is just getting started.
A Complete Rewrite
When I originally wrote Beak, I wanted to do things with the interface that I didn't yet know how to code. I took a shortcut and made most of the user interface a WebView, allowing me to design the UI in HTML & CSS with Javascript as the "glue" between the UI and the Objective-C application code. This allowed me to rapidly produce an application I was proud of without getting in over my head.
Only one problem, WebViews are a memory-hogging, slow-scrolling cop-out.
I didn't want to release Beak 1.0 and have it still use a WebView so I went back to the drawing board. I rewrote the entire interface using native drawing methods and I rewrote the entire backend, too, to be more scalable and flexible. Not one line of code is shared between Beak 1.0 and the current version 0.95. It's all new.
Oh, and there's an iPhone version, too.

Beak for iPhone
I never planned on building an iPhone version of Beak. One day, while struggling to build a scalable, elegant timeline view for the new Mac version (more on this down below) I got so frustrated I started a new iPhone project in Xcode and threw my models and backend code in there. Then, I spent about 2 hours throwing together a nice, custom UITableView and poof, Beak for iPhone was born. So why make Beak for iPhone? Because it's easy! The Cocoa Touch APIs are so thoughtful, new and elegant that it makes building applications a joy. Using AppKit to build complicated interfaces is tedious and complex but the newer components in UIKit for iPhone are fantastic. It's like going from eating cauliflower (AppKit) to cheesecake (UIKit): I'll choke down the cauliflower because it's good for me but the cheesecake I'll eat and love it.
Building a Timeline View in AppKit
80% of the total amount of time I've spent building Beak 1.0 for Mac has been spent on the timeline view. Why? It's not because I couldn't make up my mind in Photoshop, it's because it's hard to code! There are no perfect-for-this-problem, pre-built, drop-in components that let you build beautiful, one-column listings of boxes that support multiple heights.
For the iPhone there's UITableView, a staple of iPhone development. Every row is a UIView object that can be customized to your heart's content. For Mac, you have NSTableView, an antiquated slug of a component that uses NSCell objects instead of NSViews for various historical and performance-related reasons. NSCells are difficult to customize and cannot contain NSView objects (without jumping through hoops and introducing unnecessary complexity) which are the lifeblood of an interactive, engaging interface. Clickable hyperlinks inside of a span of text inside an NSCell? Good luck! Hover effects and Core Animation slickness? Yeah right! NSCell is like a mirage: it looks nice from afar but once you get up close and personal with it you wish you never saw it to begin with.
I think every native Twitter application for the Mac currently does something different for their timeline. Loren Brichter essentially wrote a UITableView port in order to make Tweetie's timeline and Steven Degutis has recently been working on an NSCollectionView-based timeline for his Twitter app. The new Echofon beta timeline is something different entirely with a completely custom text and layout manager that allows for hover effects on links as if it were a WebView. As for Beak I won't be getting into specifics in this entry but I'll just say that it's a totally custom NSScrollView with some fancy caching in the background. And, yes, it took me a long-ass time to come to this version after many, MANY other implementations.
Motivations & Business Ruminations
After lots of thought and back and forth, I've come to the following conclusions regarding the price of Beak for Mac & iPhone:
- They will be free. Gratis. $0.00. (Not open source, however.)
- They will have some beautifully-integrated and unobtrusive ads.
- You can make a small donation to remove the ads.
The price coincides with a change in thinking about my motivations for building Beak and I wanted to get some of these thoughts down, digitally, before they escape my head.
First and foremost, I'm building Beak for me. I'm a designer and developer who has worked on the web for a very long time and I'm desperate to build something more tangible and real. Beak fills this need. Beak also lets me be creative and have fun without worrying if it will pay the bills since I have a fantastic full-time job that does that for me. I'm not building Beak to supplant my full-time income, I'm building it because it's interesting and lets me learn new things.
Second, Beak is not competing for your Twitter application-purchasing funds. I want you to go out, right now, and buy Tweetie, Twitterrific, Birdfeed, Reportage, Birdbrain and every other beautifully-designed Twitter-related application for Mac & iPhone. Go support quality developers, it's extremely important. When Beak 1.0 ships the new website will have links to my favorite Twitter apps at the bottom. Why? Because they deserve to be purchased and supported.
Third, Beak is a side project and will not have every feature you love. I have some strong opinions about which Twitter API features should be included in Beak and not all of them will be there, because, again, I'm building Beak for me. Lists & Retweets are in Beak 1.0 but they've got a twist. Things I don't like about Twitter or that I think are pointless probably won't be included, but that's just because I'm going to work on what I want to work on, and lame features just aren't fun to implement. I'd rather sweat the details on the things I choose to include instead of half-assed features that have been suggested that I hate.
When?
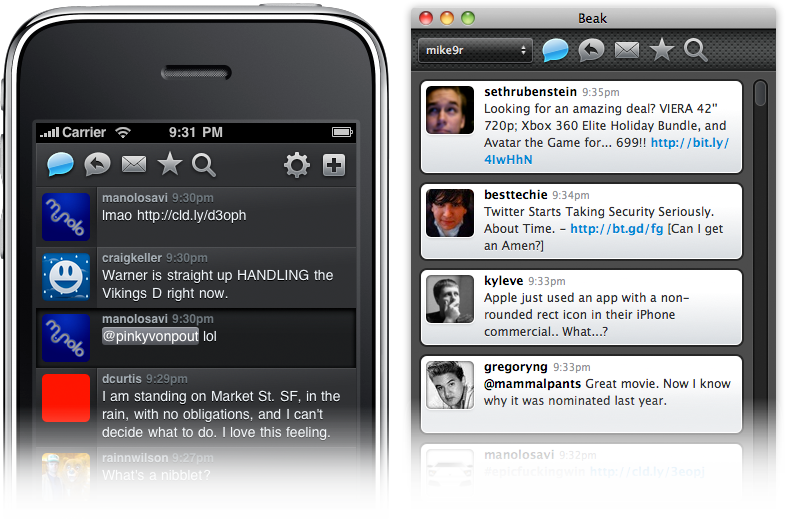
When it's done! The screenshots at the beginning of the entry are taken from real, working versions of Beak 1.0 for Mac & iPhone, so if that gives you some insight into the timeline then so be it :)
Sign Up To Learn More
People signed up for the email announcement list will be the first to hear breaking news so please head there and sign up if you haven't already done so. Also, there is no alpha/beta testing going on at this time but if I need some guinea pigs in the near future you'll be the first to know if you follow me on Twitter.
